KIA CSS Car Paint Touch Up Pen Lunar Silver Metallic Base Coat Clear Varnish 50ml Each : Amazon.com.be: Automotive

Waveshare 10.1inch HD Capacitive Touch Screen LCD (G) with 1920×1200 Resolution HDMI IPS Display 10-Points Touch Fully Laminated Screen 160°Viewing Angle Supports Raspberry Pi/Jetson Nano/PC : Amazon.es: Informática

CodyHouse on Twitter: "❌ Don't use the max-width media query to target touch devices. 👍 Use the hover and pointer media features. https://t.co/6GPdfU85ef" / Twitter

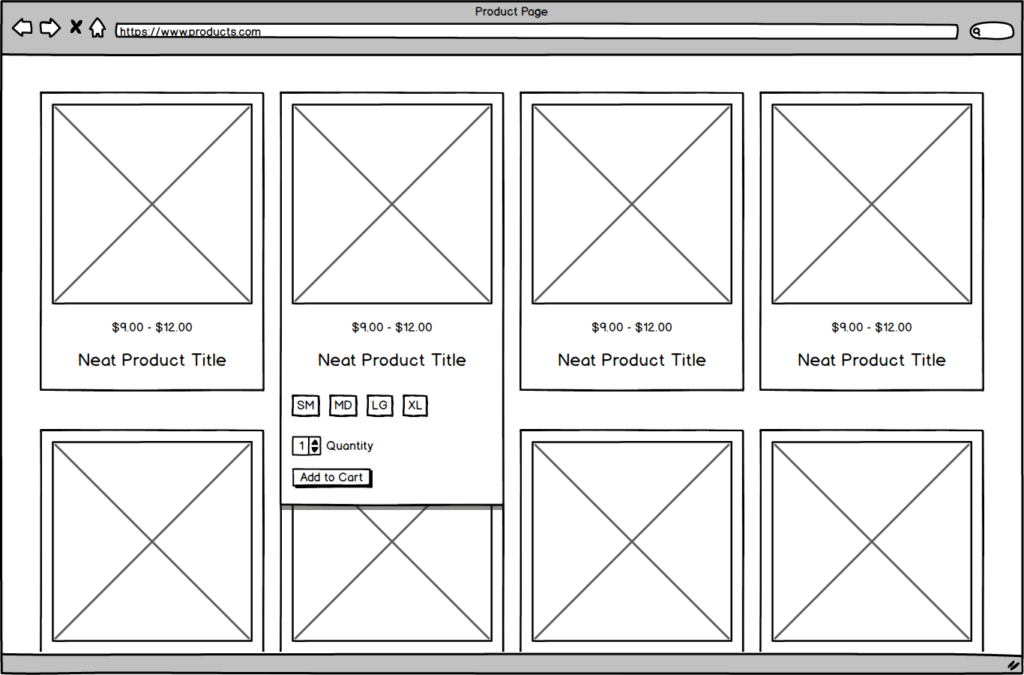
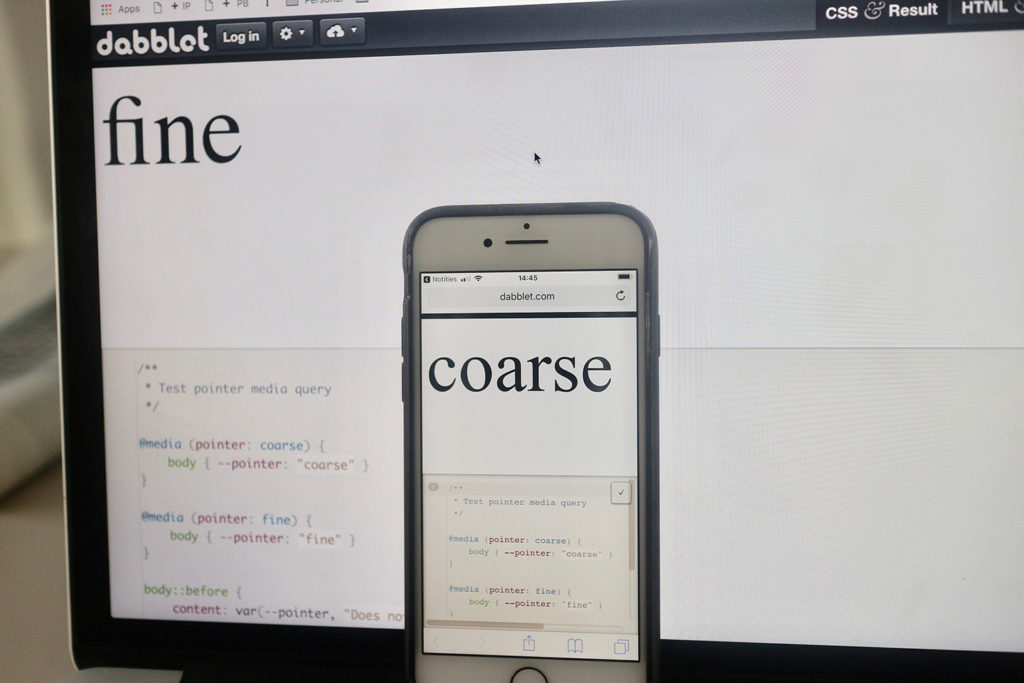
Interaction Media Features and Their Potential (for Incorrect Assumptions) | CSS-Tricks - CSS-Tricks

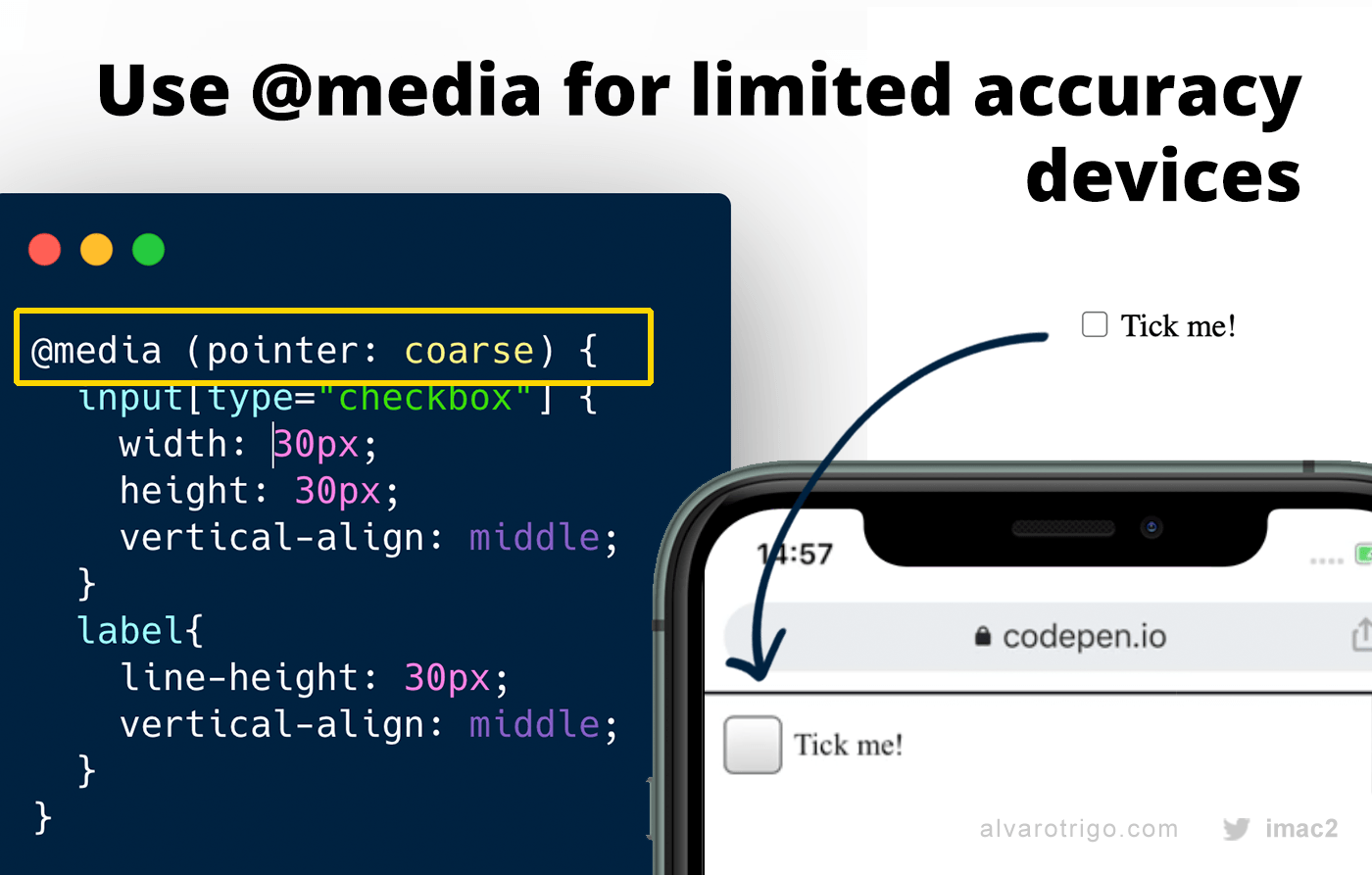
Álvaro Trigo 🐦🔥 on Twitter: "This is nice!! 😍 CSS media queries based on pointer accuracy! A big screen doesn't always mean they are not using at touch screen! (low accuracy pointer)

Pantalla táctil TFT LCD de 7 pulgadas con placa controladora a todo Color, utilizada en variedad de industrias| | - AliExpress