
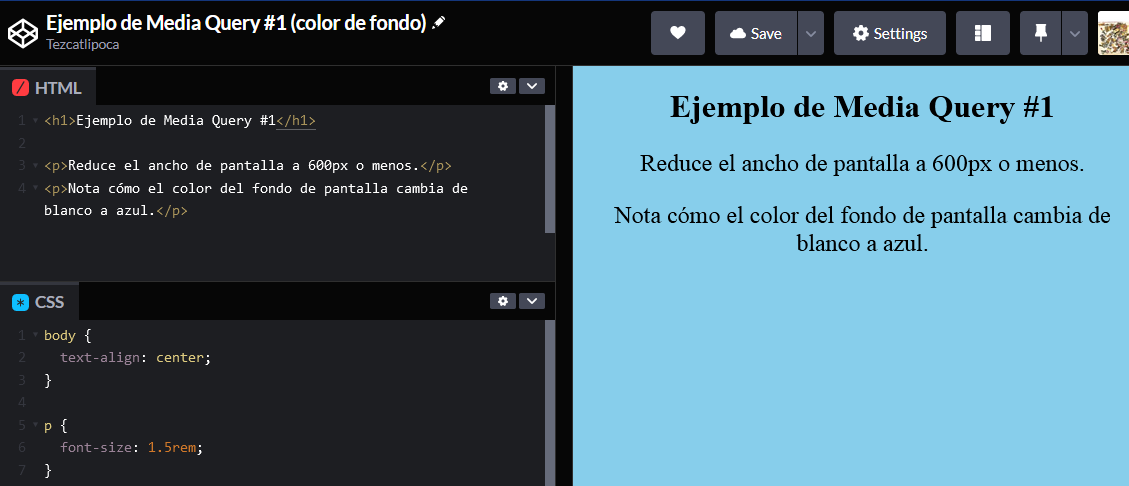
Ejemplo de Media Query en CSS - Ancho de Pantalla Max y Min para Diseño Adaptable en Dispositivos Móviles

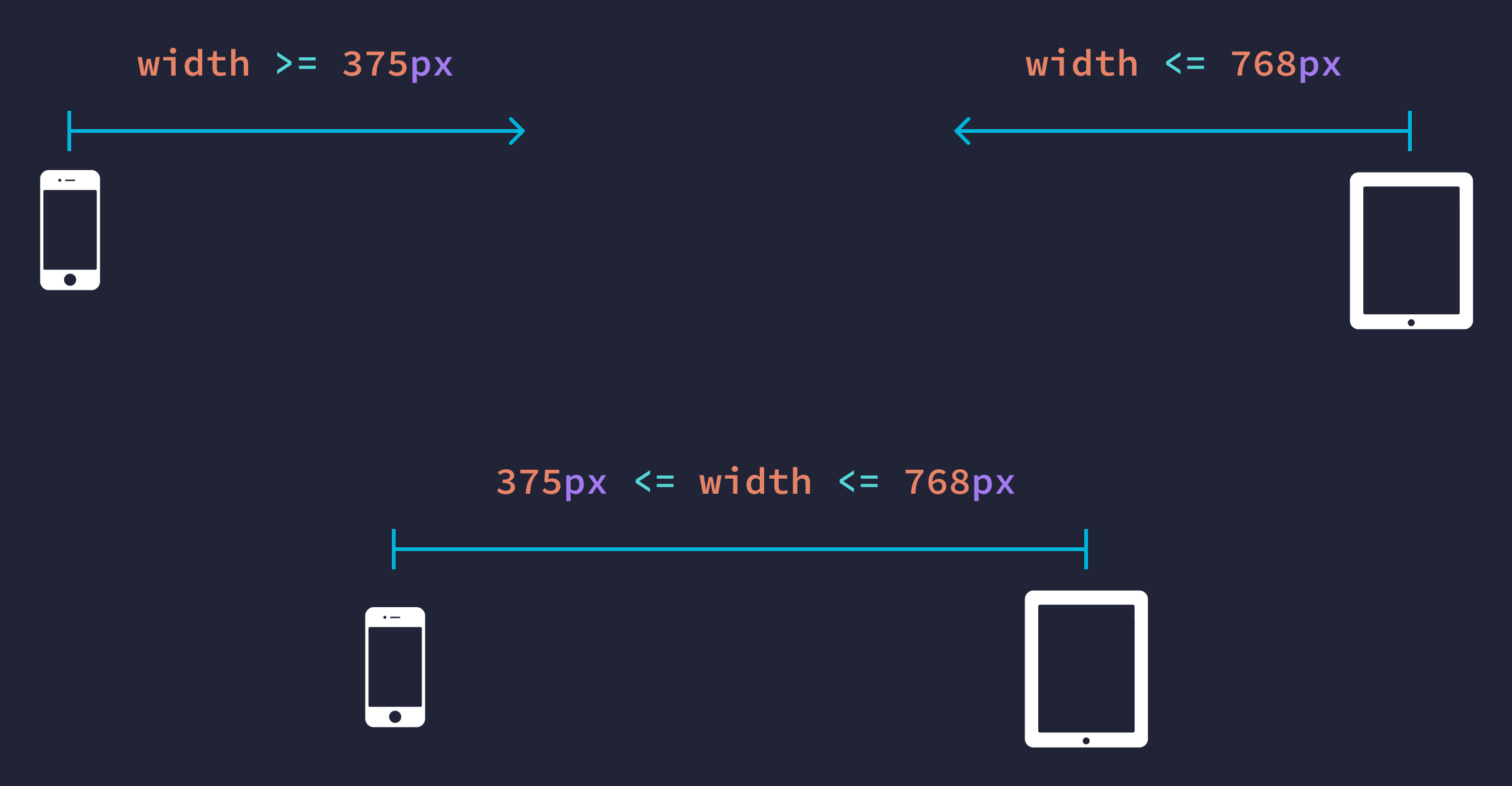
css3 - CSS: ¿Qué son los media queries, para qué sirven, cómo se agrupan y cómo implementarlos? - Stack Overflow en español

Mohammed on Twitter: "“@TheHolySin: The media only shows you what they want you to see. http://t.co/rjXCYGNBE8”" / Twitter
















![What are CSS Breakpoints and Media Query Breakpoints [2022 UPDATED] What are CSS Breakpoints and Media Query Breakpoints [2022 UPDATED]](https://testsigma.com/blog/wp-content/uploads/What-are-CSS-Breakpoints-and-Media-Query-Breakpoints-2022-UPDATED.jpg)